APK files are analogous to other software packages such as APPX in Microsoft Windows or Deb packages in Debian-based operating systems like Ubuntu. To make an APK file, a program for Android is first compiled, and then all of its parts are packaged into one file. An APK Cheap file contains all of that program’s code (such as .dex files), resources, assets, certificates, and manifest file. As is the case with many file formats, APK Mirror App files can have any name needed, provided that the file name ends in “.apk”.
APK files are a type of archive file, specifically in zip format packages based on the JAR file format, with
.apk as the filename extension. The MIME type associated with APK files is application/vnd.android.package-archive.
APK files can be installed on Android powered devices just like installing software on PC. When a user downloads and installs an Android application from either an official source (such as Google Play), or from some other (unofficial) site, they are installing an APK file on their device. A user or developer can also install an APK file directly to a device (that is, not via download from the network) from a desktop computer, using a communication imo APK program such as adb, or from within a file manager app in a process known as sideloading. By default, the ability to install from unofficial sites or directly from a desktop or file manager is disabled for security reasons on most Fast Cleaner ApK Android devices. Users can enable it by changing the setting “Unknown sources” in the Settings menu.
These days the demand of smart phone is being increased and we have different types of client e.g. Touch Phone, tables, Note etc. The demands of the applications for these smart clients are constantly increasing and we have several operating systems Magic Cleaner APK for these smart clients e.g. Android, IOS and Windows etc. This article will provide a guideline to .net developer or beginners to develop Android Application.
This Article is not focusing on how to install/Configure development environment, you can find different development environment on internet. In this article, I will use “eclipse mobile juno” development environment.
On the click on Next Button, it moves Lemon Keyboard APK to the next step. Here provide the “Application Name”, “Project Name” and “Package Name”. “Package Name” is a same as “Name Space” in .Net and it must be unique. The project name is only used by Eclipse and it must be unique in the workspace. Footej Camera APK You also need to select “Minimum Required SDK” from dropdown. It is the lowest version of Android that your application Словарный запас Apk will support. Then select “Target SDK” which is the Highest API that the application is known to work with. Then select the installed SDK for “Compile With” option to compile your code for selected targeted SDK.
In the next steps 台灣電視節目表 APK of the wizard, you need to select icons, some other information and on the last step provide the name of your activity and it’s Navigation Type Yandex Browser APK .
I will provide the detail of activity and layout later, for now you can say it is window’s form as desktop application or as a Web page Mail.Ru — Email App APK in web application. Provide the name of Activity and Layout. Leave Navigation type “None” for now. Press finish button. Eclipse will automatically generate start up activity for you.
Within the Eclipse, you can see your project in the “Package Explorer” pane of the left-hand side of the screen. The “HelloWorld” application contains several auto generated folders and file. Let’s discuss it one by one.
- /Src: It contains the all java source files those are associated to the project. For example the Main Activity.java file generated by Eclipse is stored in this directory under the package name “com.MyFirst.helloworld” you specified in the wizard. You can add more packages for your application e.g. com.MyFirst.Fragments, CommonClasses etc.
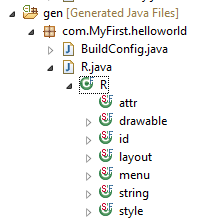
- /gen: It contains the java source files and other code files generated by 金好運娛樂城-遊藝場實體機台正版授權 APK Eclipse. We will use R.java file code later in our project. This file is generated to link your resource files for use in your java files in /src folder.
- Andriod Directories (/Android 4.2 and /Android Dependencies): The Android 4.2 directory is generated against your selected Android SDK and Dependencies folder the support file is generated for the backward compatibility with previous versions of Android SDK.
- /assests: By default this is empty folder, but you can put your raw assets in it and these files include in your projects as-is. For Example it is good location for textures and game data.
- /bin: It is the output directory for build. You can find the final .apk file and other compiled resources in this folder.
- /libs: It contains the private libraries (jar) those you might want to use in your application.
- /res: It contains all the resources files those are associated to your application. All the graphical element, string and layout of application exists one of the sub folder of the res. We will add some resource later in this project. The auto generated layout file “activity_main.xml” by Eclipse exists in layout sub folder.
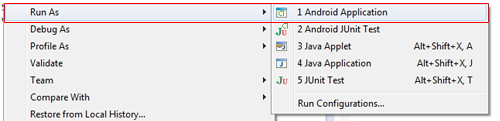
- Project.properties: This file is generated by android project wizard and it is used for Eclipse settings. It is very rare to change this file directly. Instead Right click on the project in Eclipse and click on properties and make any change which is required for your application.It will open pop up where you can create new Virtual device, Edit exist and start any virtual device. After create your new virtual device close this window. Now right click on the application in “Package Explorer” pane on the left-hand side of the screen and click on Run As -> Android Application. It will compile your application and execute it in the emulator.
- After a few minutes the emulator will be started and you will be able to see your HelloWorld application in it.
On the screen you can see Status Bar, Action Bar and Navigation Bar. You have nothing to do with the Status Bar and Navigation Bar, it is being managed by System. The Action bar contains the logo and title of your application and you can also open menu by click Menu button (three vertical dots) on it. Layout Area where we place all UI controls.
Design Layout
As it is mentioned earlier Eclipse generates by default one layout. In emulator the application is showing only “Hello World!” text in the middle of the screen. Open the layout from /res/layout/activity_main.xml and you can see the layout in designer in the middle area Eclipse. You can change view from graphic or xml as per your wish. Eclipse provides you both option in the bottom of the layout “Graphical Layout” or “activity_main.xml”.
This layout is designed using Linear Layout.
LinearLayout is a view group that aligns children in single direction, Horizontal or Vertical. The attribute android:orientation is used to set the direction. E.g. android:orientation="vertical". Eclipse provides a Property Pan on the right-hand side of the screen to set the properties from designer. TextViewcontrol is a readonly text. You can only view it and cannot edit it. EditTextcontrol is use for getting input from the user. Button is a standard button control and on the click event we perform action accordingly.
Hide Shrink

Copy Code
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="30dp"
android:background="@drawable/header_bg_royal"
android:paddingLeft="8dp"
android:paddingTop="6dp"
android:text="@string/intent_title"
android:textColor="@color/white_color"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<Button
android:id="@+id/btn_phone_call"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/phone_call_title" />
<Button
android:id="@+id/btn_map_application"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/map_title" />
</LinearLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="30dp"
android:background="@drawable/header_bg_royal"
android:paddingLeft="8dp"
android:paddingTop="6dp"
android:text="@string/activity_title"
android:textColor="@color/white_color"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<Button
android:id="@+id/btn_open_activity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/open_activity_title" />
</LinearLayout>
.
.
.
</LinearLayout>
One thing you must notice in this UI, I haven’t registered any event for the buttons here in layout. We can do here using
onClick attribute, but it is not a good way to do here. Now it is time to understand the some properties/attributes of different UI elements.Properties
layout_width & layout_height: These properties are used for setting the width and height of the element. The possible values are “
fill_parent”, “match_parent”, “wrap_content” and any number (e.g. 100dp). The fill_parent and match_parent are same. fill_parent is renamed to match_parent in API level 8 and higher, which means that the view want to as big as parent (minus padding). wrap_content means set the width or height according to the content or child.
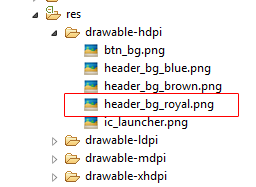
android:background=”@drawable/header_bg_royal”: This property is similar to the other programming languages to set background of the element. The interesting point here is to set the background from the resources of the android application. The
header_bg_royal is the image which I pasted in the res/drawable-hdpi. You can see complete path in the image below.
In layout xml file we can access resources using
@ sign at the start of resource name. @drawable means get the resource from the drawable folder. You can see more than one drawable folders e.g. drawable-hdpi, drawable-ldpi etc. The reason for multiple folders is we have large verity of client machine some is using tables, Note, mobiles etc. The screen size and resolution varies client to client. You can create your icons, image for different resolution and put it into the appropriate folder. Android OS will automatically pick best suitable image for displaying. @drawable/header_bg_royal means get header_bg_royalimage/resource from drawable.
android:text=”@string/intent_title”: I hope you have understood what purpose of
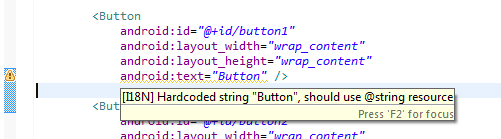
@ sign is and what does string means after it and what intent_title is. Before explaining it again, let me explain why I need to put all my strings in the resource files. If I hard code the text of any control in xml file, the Eclipse gives warning to move it into the resource file. You can see warning in the image given below, when I set the button text property is “Button”, Eclipse is giving warning message to move it into the stringresource file.
The question is why it should be string resource. Although you can hardcode it, but it is not a good programming practice. Suppose you have 10 occurrence of text in different activities or layout. For changing that text you need to go into each activity/layout and change there. If you put that text in the string resources then the change require only one place. You can also create your application multilingual using these resource files.
@string/intent_title means get the value of intent_title from the stringresource.
android:textColor=”@color/white_color”: For setting the fore color of the text, get color value from resource file. In next section you will get to know how can we add value in resource file.
android:id=”@+id/btn_phone_call”: If you want to access any control in code, assign it an id. The
+ sign with @means if the resource exist then use it otherwise create it. @+id/btn_phone_call mean use the btn_phone_call in id resource and if it does exists then create it.Resource File
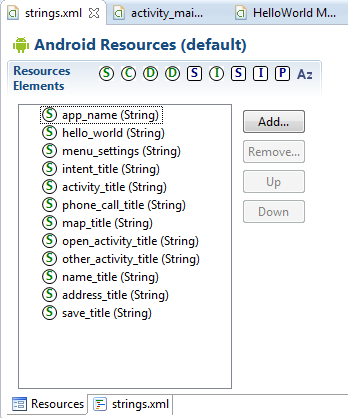
Eclipse provides you a provision to add resources using designer. You can also use xml view to add resources. You can add different type of resources e.g. string, color, array etc. I will not go in the detail of resources in this article. You can read more about it in different tutorials.
Activity
It is a most important concept of Android development. An activity represents the screen in an application. You can use it in different ways as floating window or embedded inside of another activity etc. The class must be inherited from
Activity class for your activity. extends keyword is used for inheritance in java.
Hide Copy Code
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
onCreate method is used to initialize your activity. We usually call setContentView() method to define the layout for the activity and also get UI controls using findViewByid() that are required to interact programmatically.super.onCreate() means call the onCreate method of base class. Super is used to access the base class in java. The layout that is associated with this activity is in activity_main.xml. You can get the id of that resource using R.layout.activity_main. R is the auto generated class that maintains the resources and we use it to access to resources in code. setContentView(R.layout.activity_main) sets the layout for activity.onCreateOptionsMenu() method is used to handle the menu for that activity. I will explain it later.Access Control/View in Activity
After setting the content view of the activity, you can get control using
findViewById(viewId) method. It takes the view/control id as a parameter and returns the view that is found. View is the base class for widgets, which are used to create interactive UI components (buttons, text fields, etc.). We need to cast the view into the original widgets.
Hide Copy Code
Button btnPhoneCall = (Button)findViewById(R.id.btn_phone_call);
EditText txtName = (EditText)findViewById(R.id.txt_name);
In above sample code
findViewById(R.id.btn_phone_call) finds the button having id passed as parameter and finds the <edittext<> by id. Now after finding we can use these Views/Controls in our code. Now we need to register a click event of the button and on click we will open phone call view of android.</edittext<>
Hide Copy Code
<pre> btnPhoneCall.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onPhoneCallClick();
}
});
</pre>
<p>
There are three ways to implement listeners in java and they have their own advantages and disadvantages. These three ways are</p>
<ul><li>Inline implementation </li>
<li>Using the implements keyword</li>
<li>By using variables</li></ul><p>
You can study about these different ways on the internet. In the above example I register listener for button using Inline implementation. Call <code>setOnClickListener()
method of button and pass
OnClickListener as an parameter. In OnClickListener handler override the onClick event. When user will click on button, it will call onClick event. You can write your code inside onClick.Intent
Intent is the asynchronous message which allows android components to request functionality from the other component of the Android System. It represents an app’s ‘Intent to do something’. We can use intents for different tasks e.g. making call, open map, open activity etc. But most often they are used to start another activity.How to Start another Activity
Till here, you have learnt about activity, layout resources and intent. Create another activity name “
LifeCycleActivity” and create its layout “activity_life_cycle.xml” in layout folder. It is better to use Eclipse to add activity in your application that automatically generates layout for that activity and automatically put necessary information of activity in “AndroidManifest.xml” file. Otherwise you need to do it manually. Right click on your application in “Package Explorer” pane in left-hand side and click on New > Other. It will open a popup window where you need to select “Android Activity” and after completing the wizard, it will create a Activity and default layout for you.





No comments:
Post a Comment